- Published on
Heroku
ကိုယ့်မှာရှိတဲ့ projects တွေကို cloud ပေါ် တင်မယ်။
Heroku ဆိုတာ application တွေကို cloud မှာ တည်ဆောက်လို့ရတဲ့ platform တစ်ခုပါ။ ပြီးတော့ Personal use ဆို free ပါ။
နမူနာ အနေနဲ့ Stay At Home နာမည်နဲ့ HTML project တစ်ခု create လုပ်ပါမယ်။

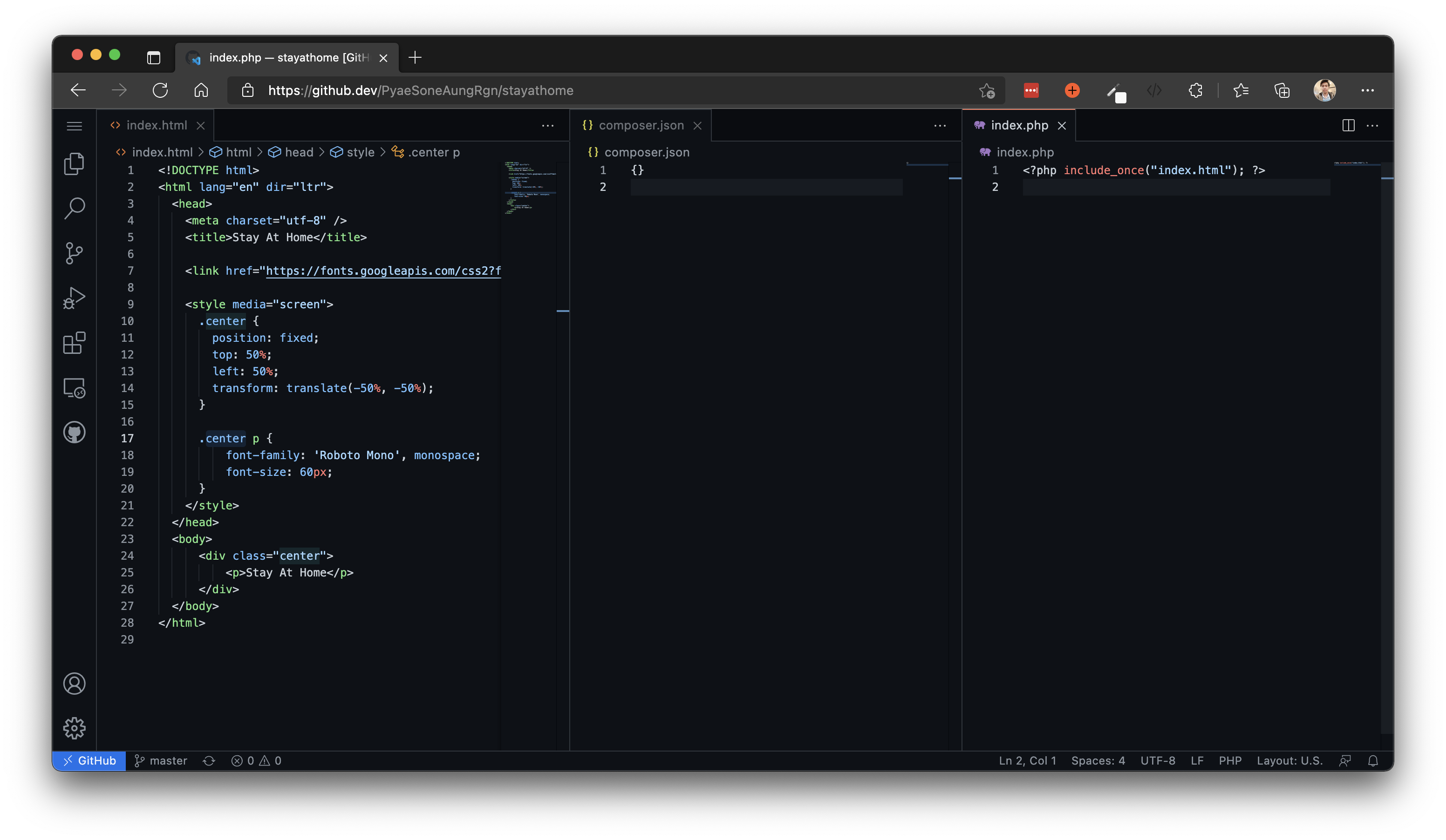
composer.json နဲ့ index.php အကြောင်းပြောပါမယ်။ ကျွန်တော်တို့တွေ heroku ပေါ်တင်တဲ့ အခါ php project အနေနဲ့ တင်မှာမို့ပါ။
composer.json
သာမန် php ပဲ run မှာမို့ ဘာမှမလိုပါဘူး။ {} ဆိုရပါပြီ။
index.php
<?php
include_once("index.html");
?>index.html ကို run မယ်လို့ရေးထားတာပါ။ (Browser က လာ ခေါ်ရင် index.php ကို အရင် စခေါ်မှာမို့ပါ။) Heroku ပေါ်တင်တဲ့အခါ git နဲ့တင်မှာမို့လို့ project ထဲမှာ git ထည့်ပါမယ်။
git init
git add .
git commit -m "initial commit"Installation Heroku
Heroku account လိုပါတယ်။ ဒီမှာ လုပ်ပါ။ Heroku CLI လိုပါတယ်။ ဒီမှာ လုပ်ပါ။ ပြီးရင် terminal ကနေ
heroku loginဆိုပြီး login ဝင်ပါ။ ပြီးရင် project root folder ထဲကနေ Heroku app တစ်ခု create လုပ်ပါမယ်။
heroku create stayathomemyanmarstayathomemyanmar မှာ ကြိုက်နှစ်သက်ရာ နာမည် ပြောင်းလို့ရပါတယ်။ stayathomemyanmar ဆိုရင် stayathomemyanmar.heroku.com ဆိုပြီးဖြစ်မှာပါ။ abc ဆိုရင် abc.heroku.com ဆိုပြီးဖြစ်မှာပါ။ အဲ့ဒါကြောင့် unique ဖြစ်တဲ့ နာမည်တော့ရွေးပေးရပါမယ်။
app တစ်ခုရပြီဆိုတော့ project ကို heroku ပေါ်တင်ဖို့ terminal ကနေ
git push heroku masterဒါဆို ရပါပြီ။ stayathomemyanmar.heroku.com ဆိုပြီး ကြည့်လို့ရပါပြီ။
Conclusion
တကယ့် လက်တွေ့ production မှာတော့ ဒီလိုမျိုး မလွယ်ကူပါဘူး။ Domain တွေ၊ Server တွေ၊ Nginx (သို့) Apache စသည်ဖြင့် အများကြီးလိုအပ်ပါတယ်။ Heroku ကိုတော့ personal project တွေပဲသုံးဖို့ အကြံပေးပါတယ်။ Heroku နဲ့ ပတ်သတ်ပြီး နောက်ထပ် လေ့လာစရာတွေ အများကြီး ရှိပါသေးတယ်။ ဒီမှာ ထပ်မံ လေ့လာဖို့ တိုက်တွန်းပါတယ်။ သိချင်တာရှိရင်လည်း မေးလို့ရပါတယ် ခင်ဗျာ။